# Target Management
# Image Targets
This guide gives you an overview of how to create a target collection that you can use to detect and track images within your augmented reality experience.
# Comparing plain and preprocessed Image Targets wtc
Wikitude SDK gives you two general ways of defining which images the SDK should detect and track:
- Using regular unprocessed images as reference (plain) - either as single images or zipped
- Preprocessing and converting images and creating a Wikitude Target Collection (wtc) file
| preprocessed images (wtc) | plain images | |
|---|---|---|
| Amount of images locally | recommendation up to 1000 | recommendation up to 50 |
| Loading time (50 images) | ~0.25s | ~1.2s |
| Recognition distance (A4 print) * | up to 248cm | up to 435cm |
| Tracking distance (A4 print) * | 510cm+ | 510cm+ |
| Recognition time * | ~20ms | ~4ms |
| Recognition speed for multiple targets | consecutive frames | same frame |
| Preprocessing necessary | yes | no |
| Rating of images available | yes | no |
| Transparency supported | no | yes |
| Metadata | baked into | json file |
* Result from internal end-2-end user tests on iPhone 8 and Samsung Galaxy S7 in June 2019
# Plain Image Targets
Image Targets that don't require any pre-processing and where an actual image file is used as reference are called plain image targets. The primary benefit is to directly use a jpeg or png files on the device.
# Preprocessed Image Targets - wtc conversion
There are several ways how to preprocess your target images into a wtc file:
Wikitude Studio: A browser-based tool to convert your images to a WTC file. You can find the tool under: https://studio.wikitude.com. You need your free developer account to log-in. This tool is described in more detail further below.
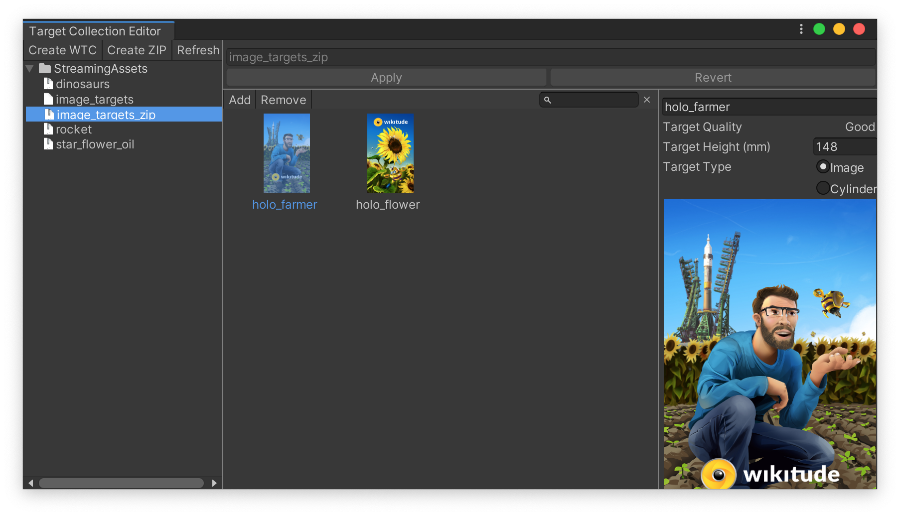
Target Collection Editor within Unity Editor: The Wikitude Unity plugin installs a Target Collection Editor as an extension of the Unity Editor. Unity developers can manage all their targets and target collections directly within Unity Editor.
Wikitude Studio API: The Studio API provides a RESTful API to upload target images and convert them to WTC files. Read more details in the section about Studio API (opens new window)
Targets Enterprise Script: A binary shell script available for Mac OS X and Linux converting images to target collections. Pleases contact Wikitude Sales team for technical requirements and pricing.
# Wikitude Studio
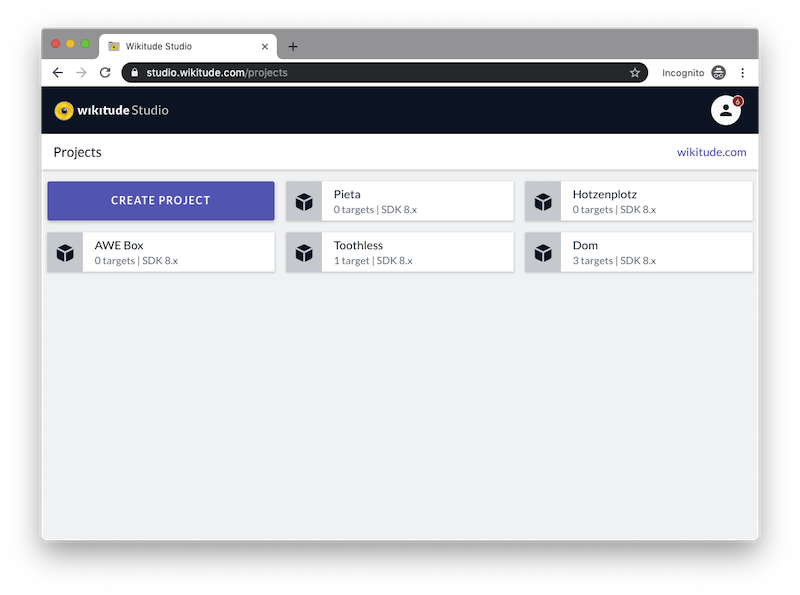
# Add a project
- Open https://studio.wikitude.com and login with your Wikitude developer account
- Add a new project to your project collection
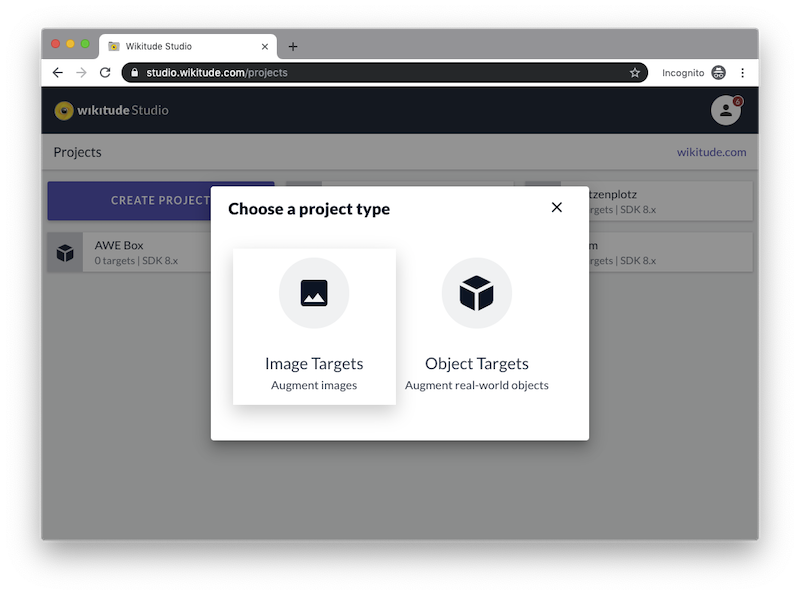
- Select Images as project type


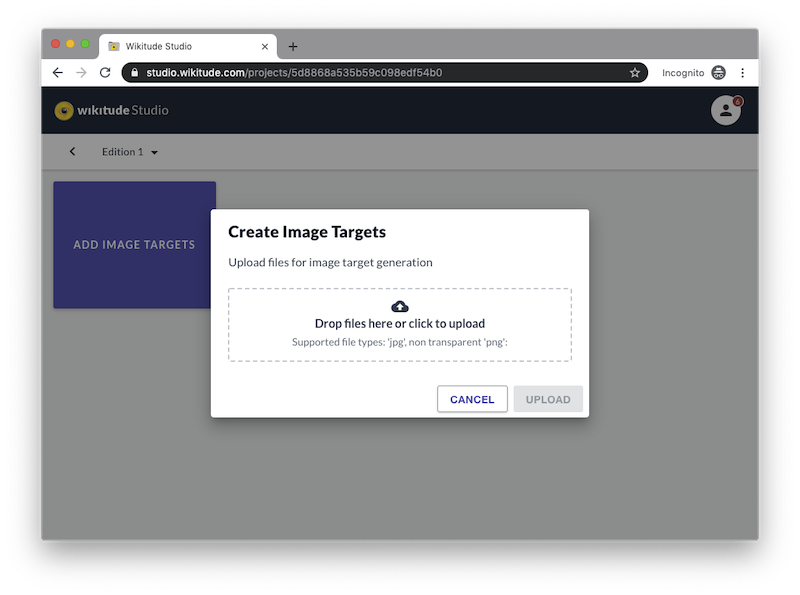
# Add target images
- Enter an existing project
- Add new target images to the project either by clicking on
Add Targetsor drag & drop them on the empty area. Supported file formats include PNG and JPEG. If you are using PNG images, please make sure that it does not contain any transparent pixels, only solid colored images are supported.

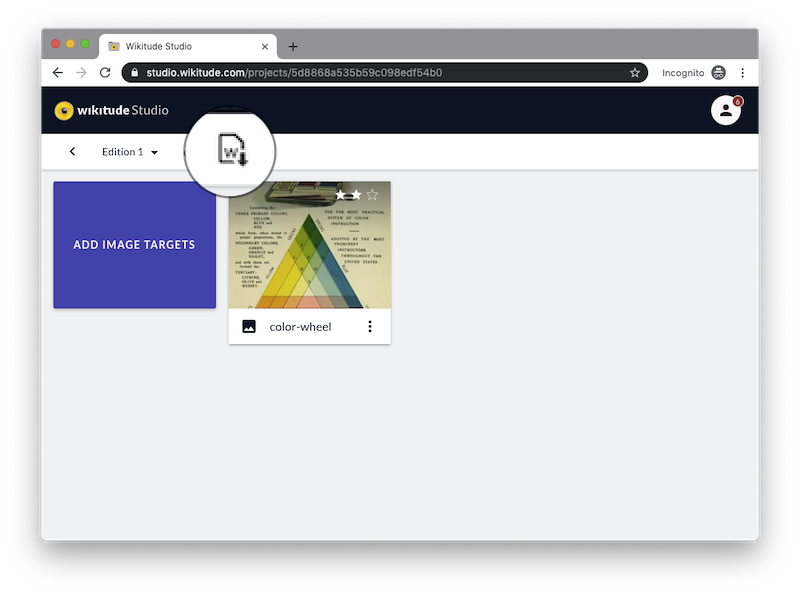
- When uploading a target the file name is used as
target name. It identifies a target in your AR experience. If thetarget nameis not completely visible, hover over it to reveal the full name or double-click the target to enter edit-mode.
Important
If you add your own target images you need the target name to use them in your AR experience Wikitude.ImageTrackable.
# Star Rating
- 0 stars: Not suitable for tracking. This target image cannot be tracked because it lacks textured features with high local contrast. Please consider choosing another target image.
- 1 star: Limited tracking ability. This target image provides basic tracking performance in good lighting conditions. Please consider improving the image
- 2 stars: Good tracking ability. This target image will track well in most conditions.
- 3 stars: Very good tracking ability. This target image will track very well in most conditions.
General advice for reference images
- Good image characteristics:
- Diversely textured image with high local contrast
- Bad image characteristics:
- Large areas with a solid color or smooth color transitions
- Repetitive patterns
- Logos, signs
# Create a WTC file in Studio
AR.TargetCollectionResourceWTC (Wikitude Target Collection) file which contains all information about the targets that should be recognized. Enter the project you need the file for and click the WTC icon in the toolbar.

- Select the Wikitude SDK version you're using and click Generate to trigger the creation of the WTC file. You will be notified via e-mail once the file is available for download.

# Image Targets for Cloud Recognition
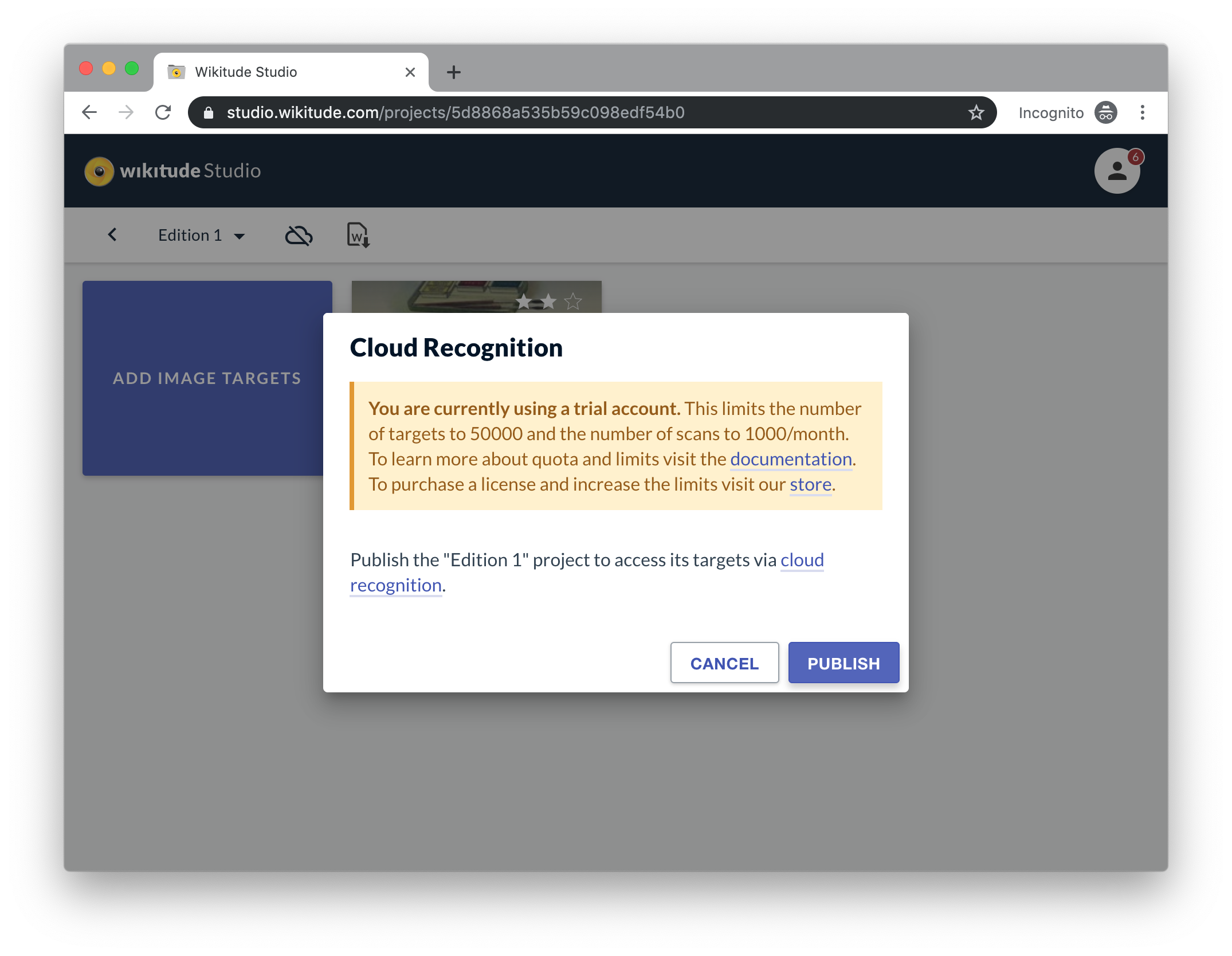
Any existing project may also be published to the Cloud to make it accessible for AR.CloudRecognitionService
Click the Cloud icon in the toolbar for more details.
![]()
Cloud Recognition is available for free in your testing process but you must purchase a license for productive use. Learn more (opens new window)

Once a project is published it is accessible via Wikitude SDK using 'Client Token' and 'Target Collection ID' (compare AR.CloudRecognitionService)
![]()
Hints
You may unpublish a project at any time but be aware that this action has an immediate effect on your application(s) making use of the credentials.
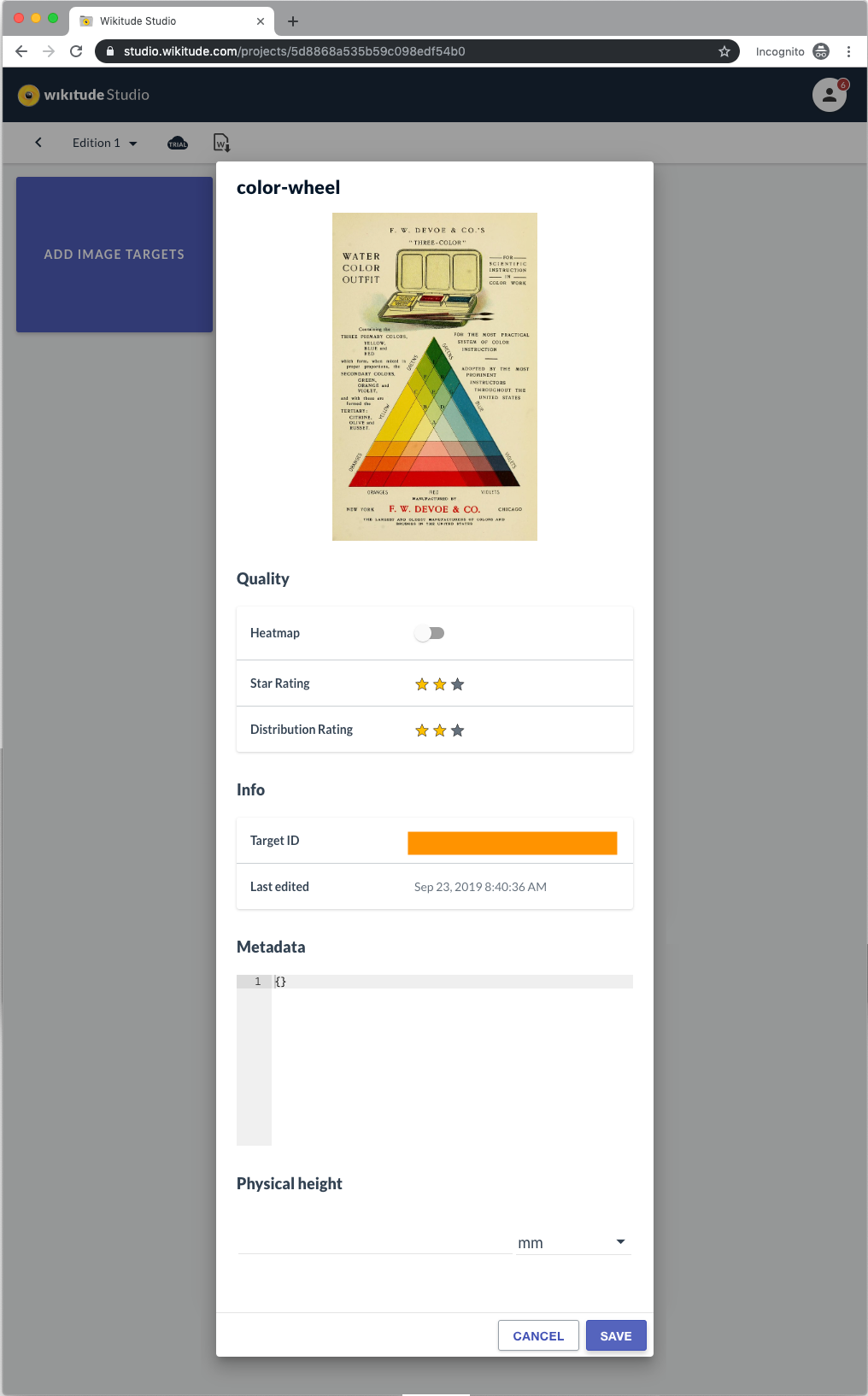
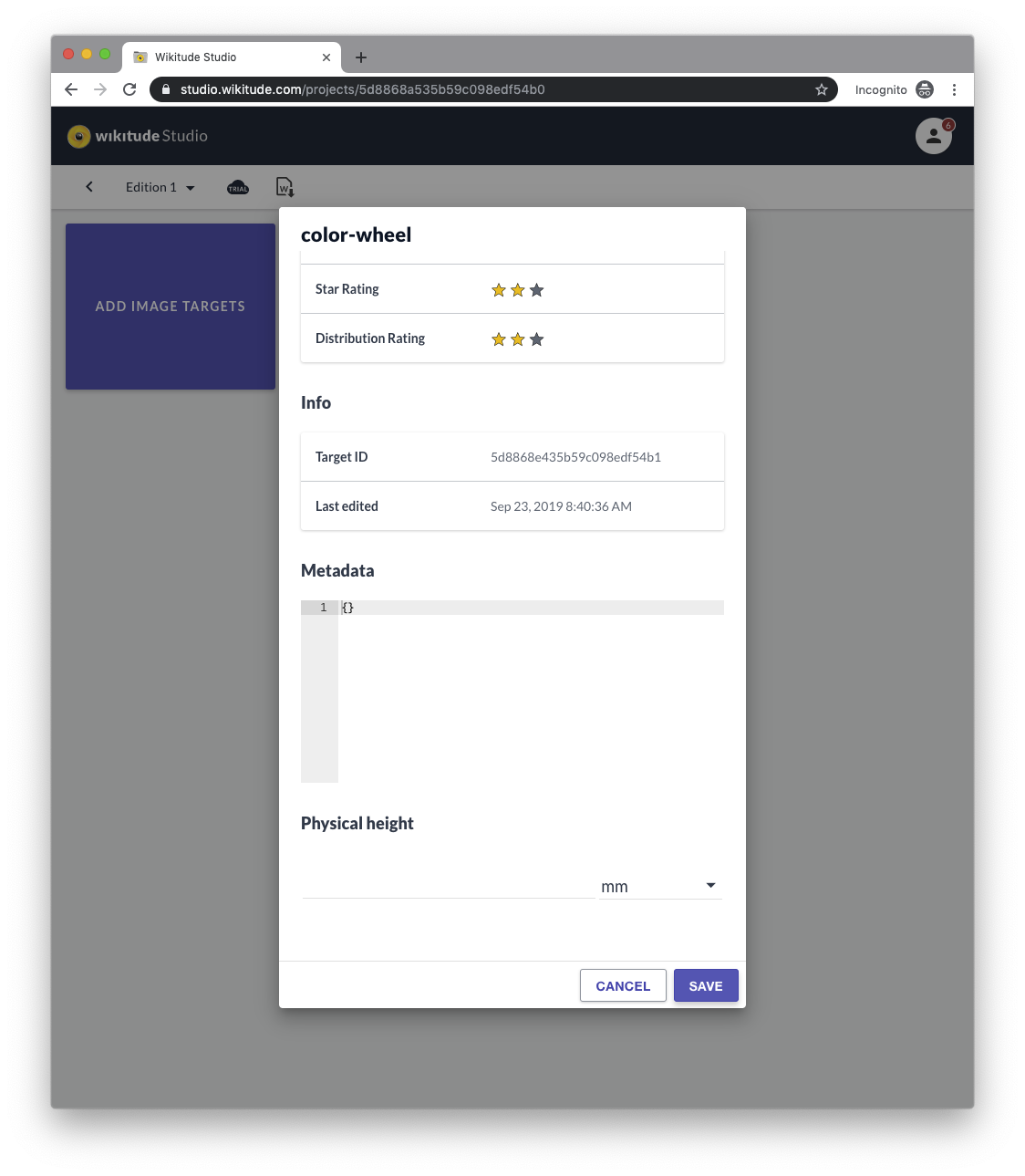
Metadata in the 'Edit Target' dialog is solely relevant for Cloud Recognition whereat Physical Height is relevant for the
distanceToTargetfeature and is required for HoloLens projects.Leave Physical Height empty if you do not use the distanceToTarget feature of
AR.ImageTrackable. Note it is mandatory for HoloLens projects.The Metadata field is very useful. It allows you to attach JSON data to a target. That way you can define any kind of additional data and react to it dynamically in the SDK to e.g. let a button refer to a details page which is defined in the Metadata JSON.

# Physical Height for Image Targets
For several features of the Wikitude SDK it is necessary to know the actual physical size of the Image target that is recognized. This information is used in
- Distance to target calculation
- Calibrated wearable devices like Epson BT series or HoloLens
The Wikitude SDK only requires the actual height of the target image as information. The width of the actual image will be determined automatically.
There are three ways to provide that information to the Wikitude SDK
- Using Wikitude Studio
- Using the JavaScript API
- Using Unity Target Collection Editor
# Setting physical target height using Wikitude Studio
Wikitude Studio is the universal way to add target height information. The tool allows adding the value of each image. The height information (physical target height) is then stored as part of the Image Target Collection (.wtc) and will be then automatically applied in the SDK.
- Add a target image
- Click
Properties - Add the value in the properties dialog
- Click Save
- Export as .wtc file

# Setting physical target height using Unity Target Collection Editor
The Target Collection Editor included in the Unity Plugin of the Wikitude SDK also includes an option to set the physical target height (Target Height), which then stores the value into the .wtc file.

# Object Targets
The object tracking feature in the Wikitude SDK works similarly to image tracking. It tries to find and match a pre-created reference in the live camera image. This pre-created reference is called Object Target. Sometimes you see it referred to it as a map as it is a pre-recorded SLAM map. Object Targets can be created using two different ways. The source material in both cases is converted into a Wikitude Object Target Collection, which is stored as .wto file.
In general, the process looks like the following for any method:
- Collect source material (Images or 3D model)
- Convert the source material into a Wikitude Object Target Collection (
.wto) - Use the
.wtofile in your app project.
In the following parts, we describe the methods in more detail.
# 3D model based generation - using a 3D model as input (BETA)
3D models of objects are a great source for information, that can be used as a reference for recognizing and tracking an object for augmented reality experiences. The huge variety of 3D models in today's market ranging from precise CAD/CAM data for manufacturing to runtime assets defined in FBX glTF or others, brought us to the conclusion to launch this feature in closed BETA. For more details please contact Wikitude directly.
Apply for testing 3D model based generation. (opens new window)
# Image-based generation - using images as input
# Take images of your object
The first step is to collect images from your object. This step is essential, as the source material will determine the quality of your Object Target. In general, it does not matter where the images originate from - either manually taken or generated and rendered in a 3D/CAD software.
Please refer to this guide for a detailed list of recommendations which images to use.
# Convert images into Object Target Collection
There are two ways to convert your images into an Object Target Collection - both are explained in more detail in the following paragraphs.
# Using Wikitude Studio web front-end to generate Object Target
You might have used Studio already when working with Image Targets. Wikitude Studio is a free web-tool that helps you manage your Targets that are used in combination with the Wikitude SDK.
- Log-in to Wikitude Studio (opens new window) with your Wikitude developer account
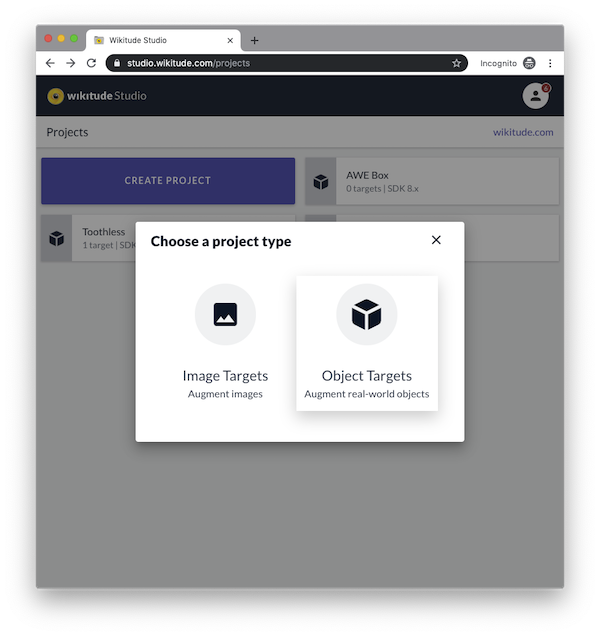
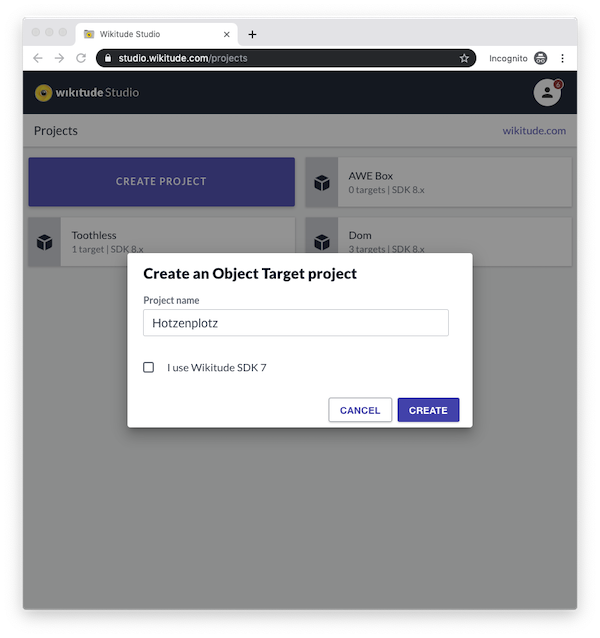
- Create Project for Object Targets by selecting
Objectas the type for the new project


- Enter the project
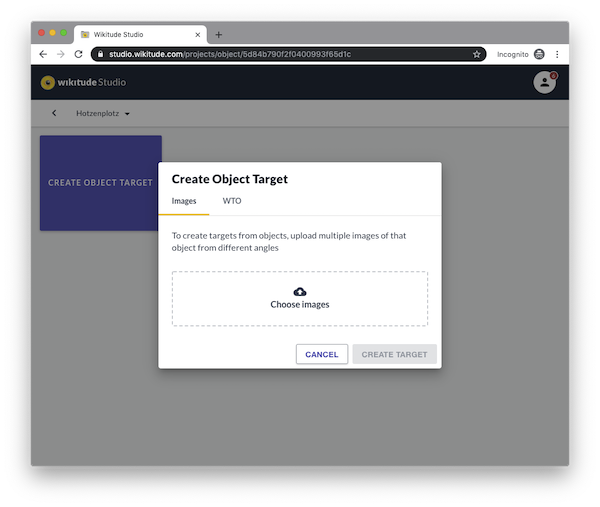
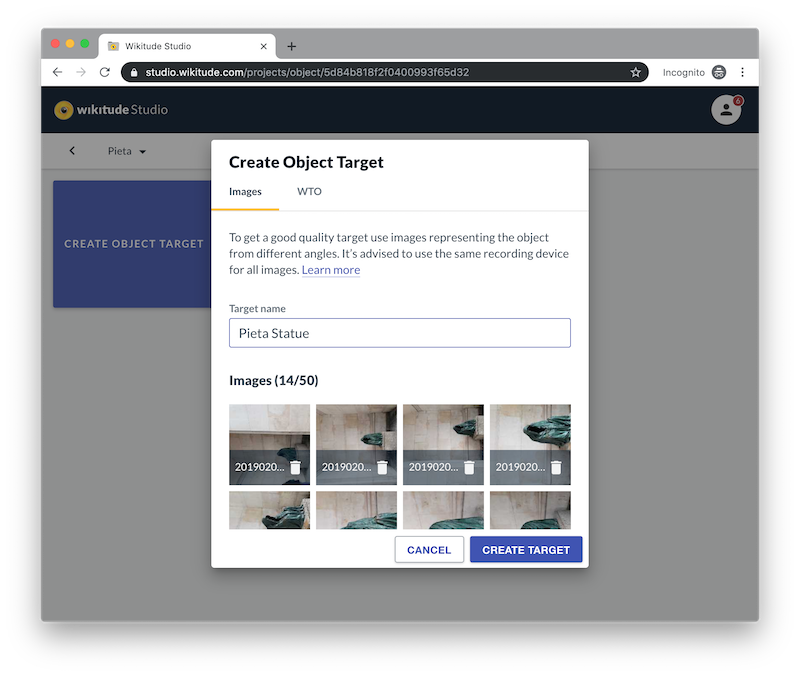
- Add a new Object Target and
- Upload the set of images you want to use.

Select recording device or FOV (Optional) - For creating the Object Target file, the service needs to know which device the images were taken on. The relevant piece of information is the Field of View or FoV of the camera, which tells how much a camera can see. Wikitude provides a list of common devices, where this value is already known. Either select the device or manually enter this value under the option
Custom- When you enter the FoV manually, make sure you enter the horizontal FoV. Vendors tend to show-off their devices with a combined diagonal FoV, which is the largest value. Do not use diagonal FoV but only horizontal FoV.
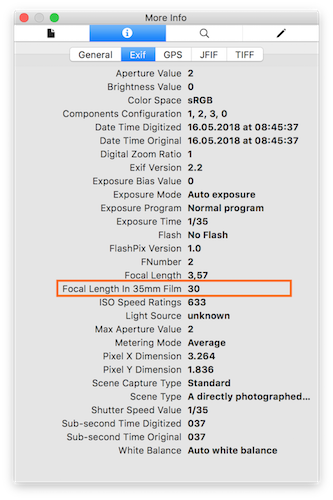
- Automatic detection of FoV value: For image-based conversion the service will try to identify automatically the FoV value of every image that you upload. It is doing so by reading out EXIF data that are stored together with your JPEG images. In case either one of the following EXIF properties is set correctly, the conversion will use this value, no matter which value you provided in the web interface.
35mm equivalentfocal plane resolution in x,focal plane resolution in yandfocal plane resolution unit

Press
Create Target, which will start the conversion process

Wait for conversion to be finished. You will also be notified via email once the process has finished.
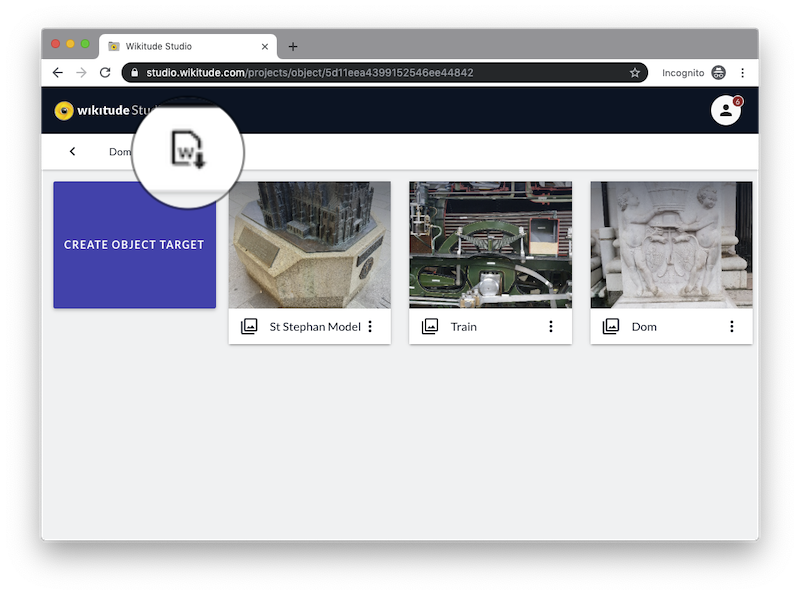
Download
.wtofile and embed it into your application (see the sample for details on how to use it.)

# Use RESTful API through Studio API
The Studio API is exposing the same backend functionality as used in Studio front-end as a modern API. It can be used to generate an Object Target programmatically without going through the web front-end. For a definition and more details check out the API reference (opens new window) and the more general documentation on Studio (opens new window).