Examples Tutorials
The following examples should give you an overview of the capabilities offered by the Wikitude SDK. Each sample is capable of running without modifications on all supported platforms.
Each of the included examples is structured as following:
index.html: entry point for the experiencejs/*: includes the necessary JavaScript filescss/*: css style sheets requiredassets/*: contains images, 3D models and tracker files
Inside the js/ folder the main JavaScript file is named like the example. (the example Image Recognition has its JavaScript code in the js/clientrecognition.js file). Code which is mentioned in the description of the examples can be found in this file, if not explicitly stated otherwise.
Including the architect.js library
In order to use the Wikitude SDK JavaScript API you need to include Wikitude's JavaScript library called architect.js. You will notice that include in every index.html of the samples provided. The include has to look like the following starting with 5.3. The actual file will be injected by the Wikitude SDK on run-time, so don't worry if you see a 404 - Not found in case you try to download the file. Even if it looks like the Wikitude SDK is loading this file remotely, it will only be replaced locally without any network connection opening up.
<script src="https://www.wikitude.com/libs/architect.js"></script>
Including architect.js prior to Wikitude SDK 5.3
Prior to Wikitude SDK 5.3 the include was differently made and used a custom protocol handler named architect:// - this conflicted with support for ATS (App Transport Security) for iOS. Note, that if you want to comply to ATS you need to use Wikitude SDK 5.3 or later. Please have a look at the corresponding migration guide.
<script src="architect://architect.js"></script>
Samples on GitHub
If you are just interested in browsing through the code of the augmented reality experience you can also find the entire source code of the samples on GitHub
Android SDK Examples
This section describes the SDK Sample project in detail and highlights the main features and use-cases of the Wikitude SDK.
The project is part of the SDK bundle and is an Android Studio project, ready to run on any of the supported Android devices.
Note: You cannot run Wikitude SDK project on Android Emulator due to OpenGL restrictions.
Run through the setup guide, install the sample project on your device and scroll through the sample list.
The project's asset folder contains implementation of the various ARchitect Worlds.
Implementation of the native Android activities is available in the src folder.
Setup
- Download latest Android SDK and Android NDK(optional) through the Android Studio Bundle.
- From the main menu select
Open an existing Android Studio projectwhich will open the import wizard. - Navigate to the
SDKExamplesproject folder in your filesystem. - Click
Chooseto start the import. - From the menu bar select
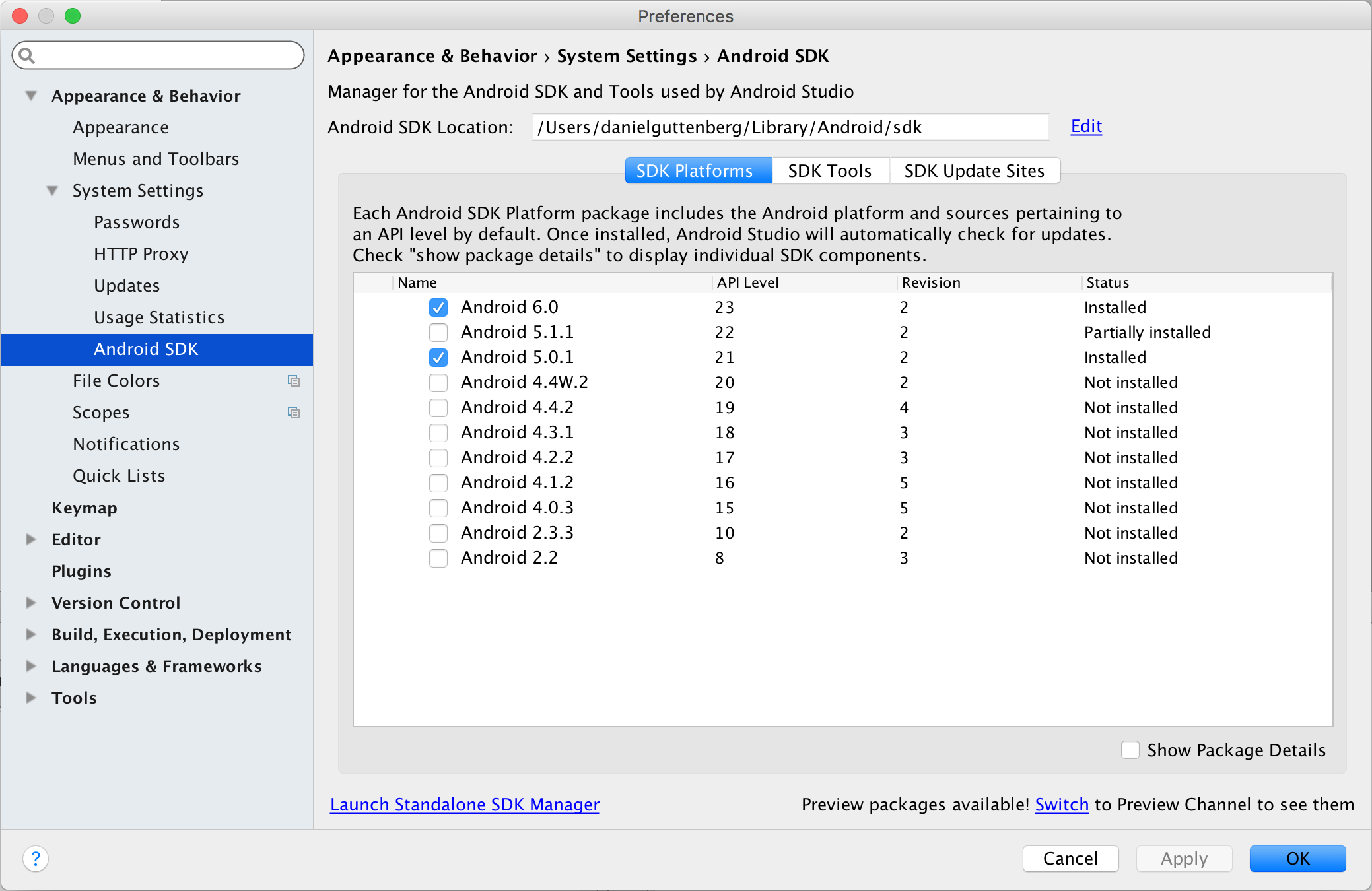
Android Studio->Preferences...->Appearance & Behavior->System Settings->Android SDK - Ensure you have very latest SDK (or at least 16) installed in the
SDK Platformslist - Right click on the project and select
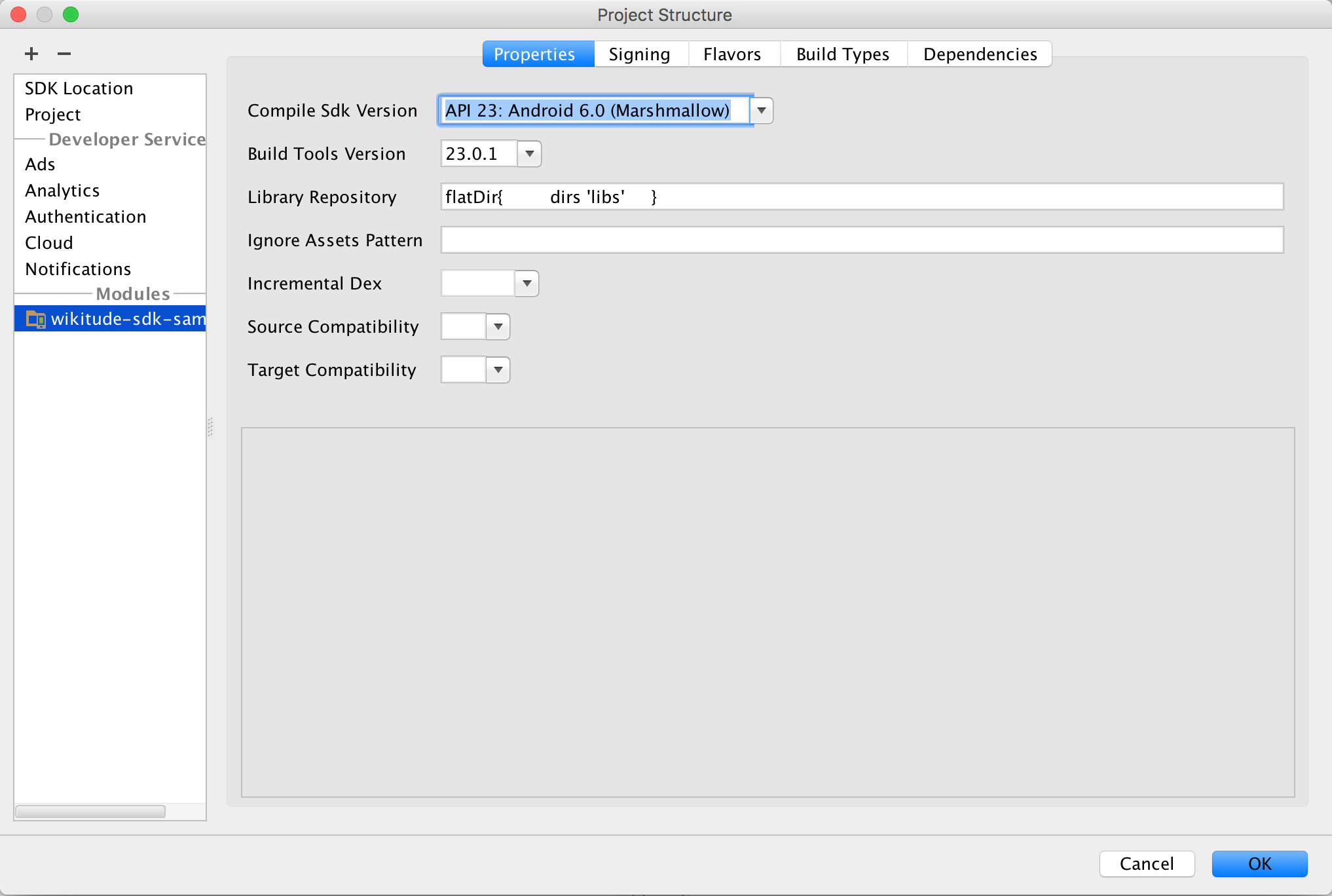
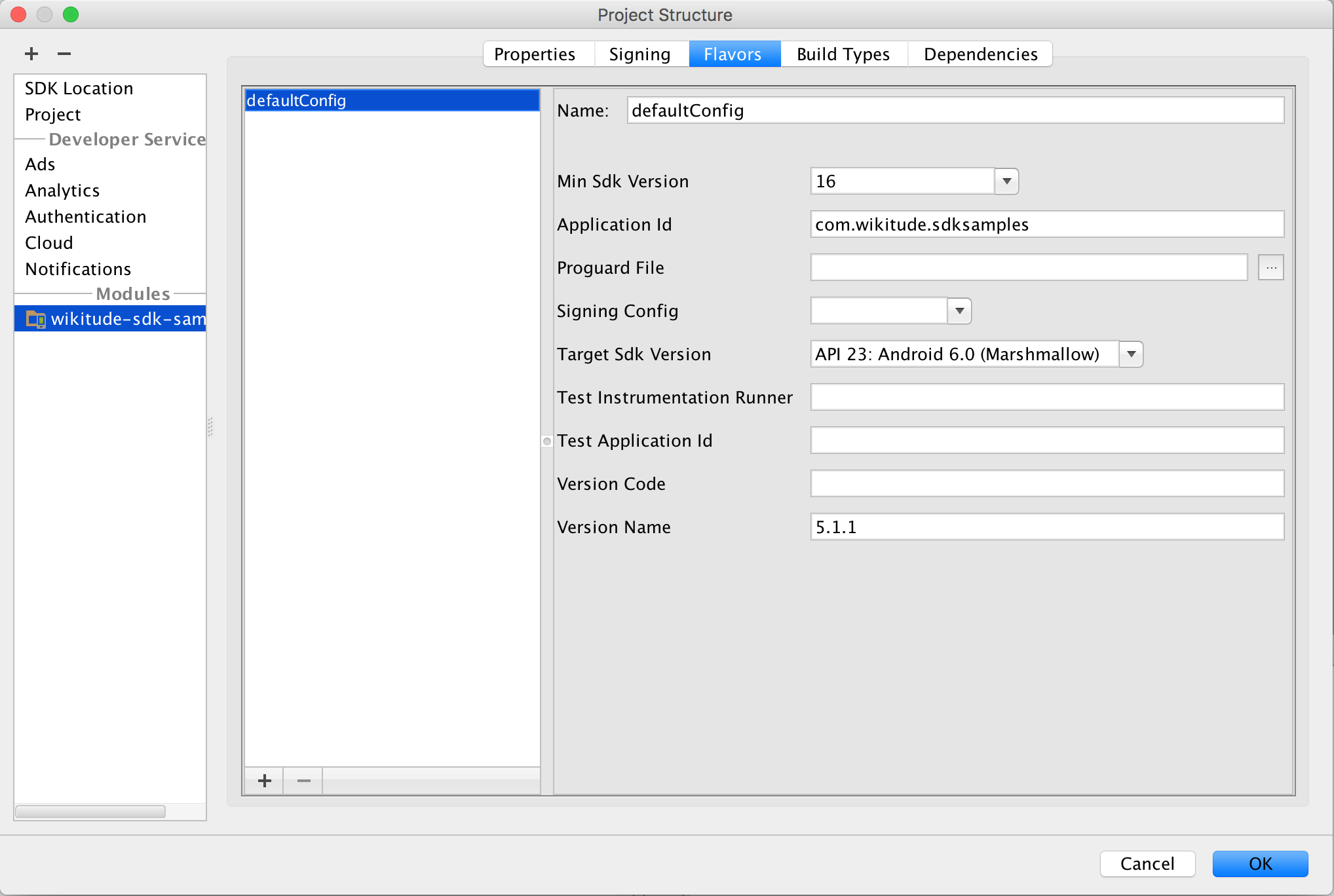
Open Module Settings. Under
PropertiesandFlavorsmake sure you have an equally appropriate version selected.


Use an Android device that has all hard- and software requirements (see Supported Devices) and enable your location services in system settings
- Enter
Settings->Applications->Developer-> checkUSB debugging - Plug in the device via USB.
- From the menu bar select
Run->Run 'wikitude-sdk-samples' - The sample application is then installed onto your device
Communication between JavaScript and Android Native (Java)
The samples mainly describe how to launch an AR experience in your Android activity - anything relevant for AR is written in the provided HTML and JavaScript file.
Although it is highly recommended to implement logic in pure HTML and JavaScript at some point in time it makes sense to interact between native Android and the JavaScript of your AR experience.
One may for instance pass data for points of interest (POI) from native Android to JavaScript.
Define a method named newData(json) in the JavaScript file and use architectView.callJavascript(newData('" + poiDataAsJson +")') to call the method and pass over the values properly. JSON Format is the fastest way to pass bulk of information, like translations, metadata and POI information over to your JavaScript.
There are several ways to create a JSON in Android.
Sometimes events like a click in your AR experience should cause a reaction in native Android, like launching another screen when clicking a placemark or image target. To achieve that you need to add a ArchitectJavaScriptInterfaceListener using architectView.addArchitectJavaScriptInterfaceListener() in the activity.
Any AR.platform.sendJSONObject call will fire an event in your listener (e.g. AR.platform.sendJSONObject({foo:"bar"})).