AR Module
In this section, some general concepts are described, which apply to multiple
classes within the ARchitect library.
Scaled Distance Units (SDUs)
In AR applications, the term "size of an object" cannot be defined just in pixels or similar size measurements. Unlike in 2-dimensional applications, such as maps, the size of an object inherently depends on the distance from the viewer to the object.Imagine a virtual 2-dimensional logo which should be placed right on top of a
certain store location. In a map-based application, the size can easily be
defined by specifying the width and height of the logo in pixels. In AR
applications, the logo should appear as big as the building itself, which is
dependent on the distance in a natural way. Additionally for geobased usecases
objects should be readable even if far away. We use a distance based scaling
(see below) to accomplish this.
The term "pixels" or physical units cannot be used in AR applications,
as they are defined in a static way and do not allow the application to scale
the objects in the desired way. Thus, the Wikitude ARchitect introduces Scaled
Distance Units (SDU). SDUs are defined not only in relation to the object's size
itself, but also in relation to the distance from the viewer to the object
itself.
For drawables attached to GeoObjects, 1 SDU is defined as the screen-size of
an object which is exactly 1 meter high and located 10 meters away from the viewer. If a
drawable's width is defined as 5 SDU, it will exactly overlap an object which
is 5 meters wide and is located in 10 meters distance.
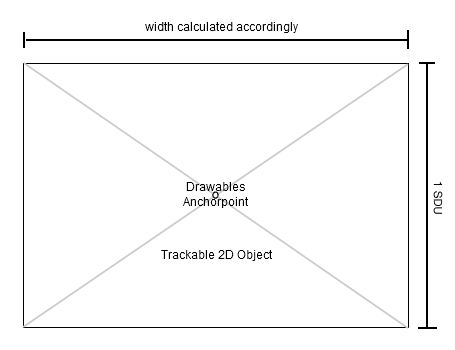
For drawables
attached to Trackable2DObjects, SDUs are determined by the underlying
trackable's size. The drawables anchor point will be set to the center of the
Trackable2DObject, and 1 SDU is defined to be the height of the image, as
described in the figure below:

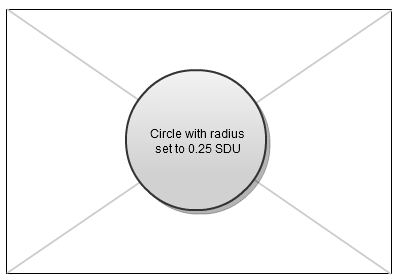
A circle with
radius set to 0.25 will be rendered accordingly:

Distance Based Scaling (DBS)
Another important concept of an AR application is "Distance Based Scaling". Think about the logo again, which represents the store location of a certain brand. If we are in 10 meters viewing distance, the logo will perfectly overlap the building, assuming that we have set the drawable's width and height to the right SDUs. Now, we are moving away from the store location. Without the concept of Distance Based Scaling (DBS), the logo will quickly vanish from the screen, as it will be too small to see - especially when the SDUs are not set to a high value. A similar situation appears when we are moving towards the location - the logo will soon appear very big and obstruct the entire screen.
To avoid situations like this, where drawables are only clearly visible in a
certain viewing distance, and are otherwise soon too big or too small to see
respectively, we introduce DBS.
DBS ensures that drawables do not exceed certain limits of their original
appearance.
You can define three values, minScalingDistance maxScalingDistance and scalingFactor.
minScalingDistance
defines the viewing distance at which the drawables will not be
scaled anymore. Let's assume a minScalingDistance setting of 10 meters.
Regardless if the viewing distance is 10 meters or even
closer to the original location, the drawable will still have the same size
on the screen. This avoids drawables obstructing the entire screen.
maxScalingDistance defines the viewing distance beyond
which the drawables will not be scaled anymore. Let's assume a maxScalingDistance setting of 200 meters.
The drawable will still appear in the same size on the screen, regardless if the distance to the
object is 200 meters, or even more. This avoids drawables getting too
small to be seen on the screen.
The scalingFactor controls the size the object takes on at maxScalingDistance, in percentage of the size
it took on at minScalingDistance. If set to 0.2, on maxScalingDistance, the object will take on 20% of its
screen-size size at minScalingDistance. In between minScalingDistance and maxScalingDistance, the scaling
will be linear.
minScalingDistance, maxScalingDistance and scalingFactor can be set in AR.context.scene.
This module provides the following classes:
- ActionArea
- ActionRange
- AnimatedImageDrawable
- Animation
- AnimationGroup
- ARchitectObject
- ARObject
- BaseTracker
- BoundingRectangle
- Circle
- ClientTracker
- CloudRecognitionService
- CloudTracker
- CONST
- context
- Drawable
- Drawable2D
- EasingCurve
- Error
- GeoLocation
- GeoObject
- hardware
- HtmlDrawable
- ImageDrawable
- ImageResource
- ImageTarget
- ImageTrackable
- ImageTracker
- InstantTrackable
- InstantTracker
- Label
- Location
- logger
- Model
- ModelAnimation
- ObjectTrackable
- ObjectTracker
- Occluder
- OccluderBox
- OccluderCylinder
- OccluderSphere
- platform
- Positionable
- PropertyAnimation
- radar
- RelativeLocation
- ScreenSnapper
- Sound
- Style
- TargetCollectionResource
- Trackable2DObject
- VideoDrawable
 Wikitude SDK API Reference
Wikitude SDK API Reference